Difference between revisions of "Manage menus"
| (26 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | [[Main Page]] > [[User manual]] > [[Administer]] > Manage menus | |
| − | < | + | |
| + | |||
| + | ICA-AtoM includes a menu customization feature that allows [[Glossary#Administrator|administrators]] to change menu labels, move menus to different positions on the page, create new menus and delete existing menus. | ||
| + | |||
| + | <div class="clearfix"> | ||
| + | |||
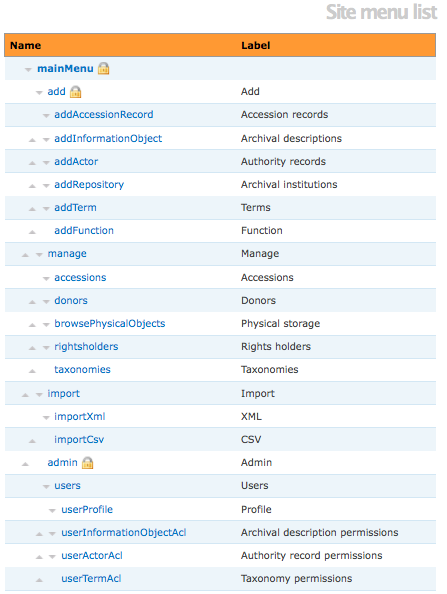
| + | [[Image:menuList.png|500px|right|thumb|Menu list page]] | ||
| + | |||
| + | To see a list of menus, click the "Admin > Menus" menu. This will open the menu list page. | ||
| + | |||
| + | <div class="note"> | ||
| + | |||
| + | Some menus have a lock icon next to them; this means that they cannot be deleted, although they can be edited. | ||
| + | |||
| + | </div> | ||
| + | |||
| + | </ol> | ||
| − | + | </div> | |
| − | + | <div class="clearfix"> | |
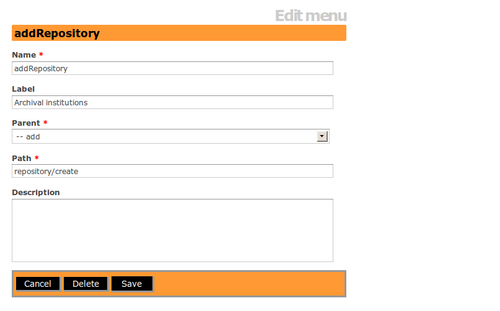
| − | [[Image: | + | [[Image:menuEdit.png|500px|right|thumb|Menu edit page]] |
| − | + | == Edit an existing menu == | |
| + | In the menu list, click on a blue menu link to edit the menu. This will open the menu [[Glossary#Edit page|edit page]]. You can edit the name, label, parent, path or description of the menu. Click "Save" in the [[Glossary#Button block|button block]] to save the changes. | ||
| − | + | </div> | |
| + | == Move a menu == | ||
| − | + | There are two ways to move a menu: | |
| + | # In the menu list page, click on the up or down arrow to the left of each menu link. | ||
| + | # In the menu [[Glossary#Edit page|edit page]], use the [[Glossary#Drop-down menu|drop-down menu]] in the "Parent menu" [[Glossary#Field|field]] to select a new parent menu. For example, if you wish to make the "Archival institution" menu a sub-menu of the [[Glossary#Admin menu|admin menu]] in the [[Glossary#Main menu|main menu]], select "Admin" from the [[Glossary#Drop-down menu|drop-down menu]]. | ||
| + | <div class="clearfix"> | ||
| − | + | == Add a new menu == | |
| − | |||
| − | |||
| + | Users may add new menus to link to items such as new [[Glossary#Static page|static pages]] or external URLs (e.g. "http://example.com"). Users could also add menus to link to new actions or modules (such as new edit templates), but such actions or modules would need to be created first by [[Glossary#Developer|developers]] working directly with the code. | ||
| − | + | # Click the "Add new" button in the [[Glossary#Column header|column header]] on the menu list page. This will open an [[Glossary#Edit page|edit page]] for the new menu. | |
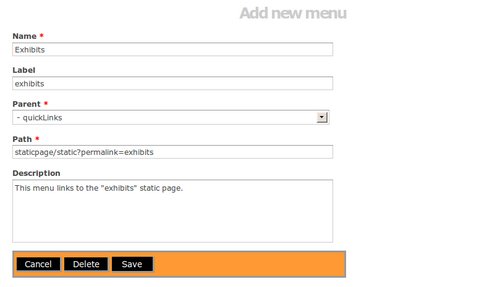
| − | + | # [[Image:exhibitsLink.png|500px|right|thumb|Creating a new menu for a new static page called "exhibits"]] In the "Name" [[Glossary#Field|field]], enter a name for the menu. | |
| − | + | # In the "Label" [[Glossary#Field|field]], enter the label (this need not be the same as the menu name). | |
| + | # In the "Parent" menu [[Glossary#Field|field]], use the [[Glossary#Drop-down menu|drop-down menu]] to select a parent menu. | ||
| + | # In the "Path" [[Glossary#Field|field]], enter the URL of the menu. | ||
| + | # In the "Description" [[Glossary#Field|field]], enter descriptive information about the menu if desired. | ||
| + | # Click the "Save" button in the [[Glossary#Button block|button block]]. | ||
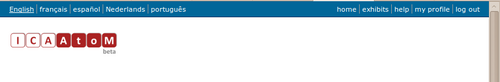
| + | # [[Image:exhibitsLink2.png|500px|right|thumb|The "exhibits" static page menu has been added to the user menu, next to "home"]] The new menu should be visible and should link to your static page or external URL. | ||
| + | </div> | ||
| − | + | == Delete a menu == | |
| − | |||
| + | To delete a menu, click on the [[Glossary#Delete button|delete button]] in button block in the menu's [[Glossary#Edit page|edit page]]. Although this action cannot be undone, the menu can be restored as a new menu, see [[#Add a new menu|add a new menu]], above. | ||
| − | |||
| − | |||
| − | + | [[Category:User manual]] | |
| − | + | __NOTOC__ | |
Latest revision as of 14:37, 5 July 2010
Please note that ICA-AtoM is no longer actively supported by Artefactual Systems.
Visit https://www.accesstomemory.org for information about AtoM, the currently supported version.
Main Page > User manual > Administer > Manage menus
ICA-AtoM includes a menu customization feature that allows administrators to change menu labels, move menus to different positions on the page, create new menus and delete existing menus.
To see a list of menus, click the "Admin > Menus" menu. This will open the menu list page.
Some menus have a lock icon next to them; this means that they cannot be deleted, although they can be edited.
In the menu list, click on a blue menu link to edit the menu. This will open the menu edit page. You can edit the name, label, parent, path or description of the menu. Click "Save" in the button block to save the changes.
There are two ways to move a menu:
- In the menu list page, click on the up or down arrow to the left of each menu link.
- In the menu edit page, use the drop-down menu in the "Parent menu" field to select a new parent menu. For example, if you wish to make the "Archival institution" menu a sub-menu of the admin menu in the main menu, select "Admin" from the drop-down menu.
Users may add new menus to link to items such as new static pages or external URLs (e.g. "http://example.com"). Users could also add menus to link to new actions or modules (such as new edit templates), but such actions or modules would need to be created first by developers working directly with the code.
- Click the "Add new" button in the column header on the menu list page. This will open an edit page for the new menu.
- In the "Name" field, enter a name for the menu.
- In the "Label" field, enter the label (this need not be the same as the menu name).
- In the "Parent" menu field, use the drop-down menu to select a parent menu.
- In the "Path" field, enter the URL of the menu.
- In the "Description" field, enter descriptive information about the menu if desired.
- Click the "Save" button in the button block.
- The new menu should be visible and should link to your static page or external URL.
To delete a menu, click on the delete button in button block in the menu's edit page. Although this action cannot be undone, the menu can be restored as a new menu, see add a new menu, above.