Difference between revisions of "Manage static pages"
| (28 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[Main Page]] > [[User manual]] > [[ | + | [[Main Page]] > [[User manual]] > [[Administer]] > Manage static pages |
| − | |||
| − | [[ | + | ICA-AtoM ships with a default welcome message on the [[Glossary#Home page|home page]] and an [[Glossary#About page|about page]] that provides additional information about the application and project. Both these [[Glossary#Static page|static pages]] can be edited by [[Glossary#Administrator|administrators]] or [[Glossary#Editor|editors]] to reflect their own institution's or network's requirements. There are two ways to access the [[Glossary#Edit page|edit page]]: from a link on the pages themselves or from the "Admin > Static pages" menu. |
| − | |||
| − | + | <div class="clearfix"> | |
| + | == Edit from page view == | ||
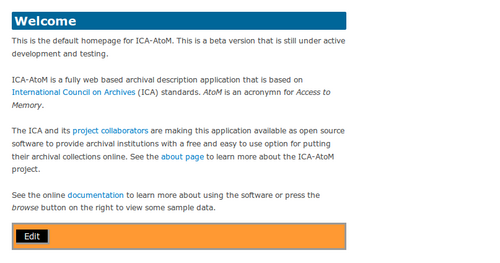
| + | [[Image:admHomePage.png|500px|right|thumb|Edit the home page by clicking Edit in the button block]] | ||
| − | + | # Go to the [[Glossary#Home page|home page]] or the [[Glossary#About page|about page]] | |
| + | # Click "Edit" in the [[Glossary#Button block|button block]]. ICA-AtoM routes you to the [[Glossary#Edit page|edit page]] | ||
| + | </div> | ||
| − | |||
| + | <div class="clearfix"> | ||
| − | + | == Edit via admin menu == | |
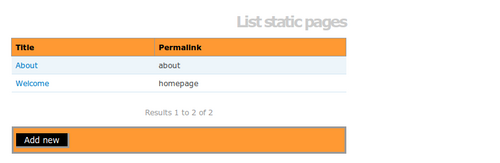
| − | + | [[Image:admStaticPages.png|500px|right|thumb|Clicking Admin > Static pages takes the user to the list page for static pages]] | |
| + | # Click the "Admin > Static pages" menu | ||
| + | # ICA-AtoM routes you to the list page, showing all [[Glossary#Static page|static pages]] in the application | ||
| + | # Click the page you want to edit (the [[Glossary#Home page|home page]] or [[Glossary#About page|about page]]) | ||
| + | # Click "Edit" in the [[Glossary#Button block|button block]]. ICA-AtoM routes you to the [[Glossary#Edit page|edit page]]. | ||
| − | + | </div> | |
| − | + | <div class="clearfix"> | |
| + | == Edit static page == | ||
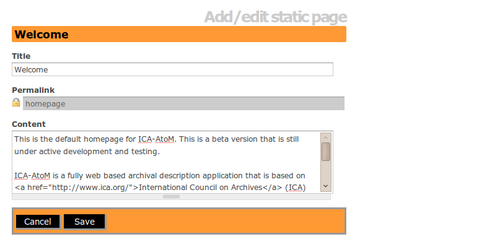
| − | + | [[Image:staticPageEdit.png|500px|right|thumb|Editing the home page]] | |
| − | + | <ol> | |
| + | <li> | ||
| − | + | <p>Title: revise the page title if required (defaults are "Welcome" and "About") | |
| + | <li> | ||
| − | + | <p>Permalink: this is a hard-coded page title referenced by ICA-AtoM code to manage URLs; it cannot be edited in the "Welcome" and "About" pages. However, it can be edited in any [[Glossary#Static page|static pages]] that you add yourself. | |
| + | <li> | ||
| − | + | <p>Content: revise the text that will appear on the page as required | |
| + | <div class="note"> | ||
| + | You '''must''' include HTML code for any links or special styling. | ||
| − | + | </div> | |
| − | + | <li> | |
| + | <p>Click the "Save" button; ICA-AtoM returns you to the page in [[Glossary#View mode|view mode]] | ||
| − | + | </ol> | |
| + | </div> | ||
| − | + | === Styling a static page: basic example === | |
| − | + | To help users with basic HTML and CSS use for styling static pages, a page of examples and tips has been created here: [[Styling static pages]]. | |
| + | == Add new static page == | ||
| − | + | [[Image:admStaticPages.png|500px|right|thumb|Add a new static page by clicking the Add new in the button block]] | |
| − | + | # Click the "Admin > Static pages" menu | |
| + | # ICA-AtoM routes you to the list page, showing all [[Glossary#Static page|static pages]] in the application | ||
| + | # Click the "Add new" button in the [[Glossary#Button block|button block]] | ||
| + | # See Edit static page, above, for instructions on adding data | ||
| + | # Click the Create button in the [[Glossary#Button block|button block]] | ||
| − | + | </div> | |
| − | + | <div class="clearfix"> | |
| + | |||
| + | == Add links to new static page == | ||
| + | |||
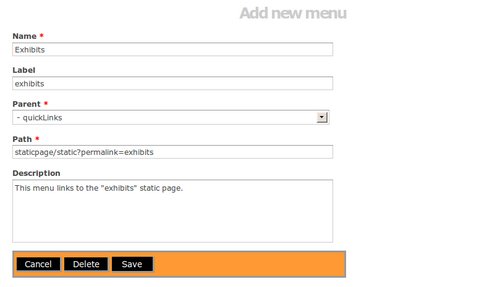
| + | # [[Image:exhibitsLink.png|500px|right|thumb|Creating a new menu for a new static page called "exhibits"]] To allow users to navigate to your new [[Glossary#Static page|static page]], create a link within one of the default [[Glossary#Static page|static pages]] or click Admin > Menus and add a new menu which links to the page as shown here. For more information on how to add and edit menus, see [[manage menus]]. | ||
| + | [[Image:exhibitsLink2.png|500px|right|thumb|The "exhibits" static page menu has been added to the user menu, next to "home"]] | ||
| + | |||
| + | </div> | ||
[[Category:User manual]] | [[Category:User manual]] | ||
| + | |||
| + | __NOTOC__ | ||
Latest revision as of 19:00, 27 June 2013
Please note that ICA-AtoM is no longer actively supported by Artefactual Systems.
Visit https://www.accesstomemory.org for information about AtoM, the currently supported version.
Main Page > User manual > Administer > Manage static pages
ICA-AtoM ships with a default welcome message on the home page and an about page that provides additional information about the application and project. Both these static pages can be edited by administrators or editors to reflect their own institution's or network's requirements. There are two ways to access the edit page: from a link on the pages themselves or from the "Admin > Static pages" menu.
Edit from page view
- Go to the home page or the about page
- Click "Edit" in the button block. ICA-AtoM routes you to the edit page
- Click the "Admin > Static pages" menu
- ICA-AtoM routes you to the list page, showing all static pages in the application
- Click the page you want to edit (the home page or about page)
- Click "Edit" in the button block. ICA-AtoM routes you to the edit page.
Edit static page
-
Title: revise the page title if required (defaults are "Welcome" and "About")
-
Permalink: this is a hard-coded page title referenced by ICA-AtoM code to manage URLs; it cannot be edited in the "Welcome" and "About" pages. However, it can be edited in any static pages that you add yourself.
-
Content: revise the text that will appear on the page as required
You must include HTML code for any links or special styling.
-
Click the "Save" button; ICA-AtoM returns you to the page in view mode
Styling a static page: basic example
To help users with basic HTML and CSS use for styling static pages, a page of examples and tips has been created here: Styling static pages.
Add new static page
- Click the "Admin > Static pages" menu
- ICA-AtoM routes you to the list page, showing all static pages in the application
- Click the "Add new" button in the button block
- See Edit static page, above, for instructions on adding data
- Click the Create button in the button block
Add links to new static page
- To allow users to navigate to your new static page, create a link within one of the default static pages or click Admin > Menus and add a new menu which links to the page as shown here. For more information on how to add and edit menus, see manage menus.